Sin categoría
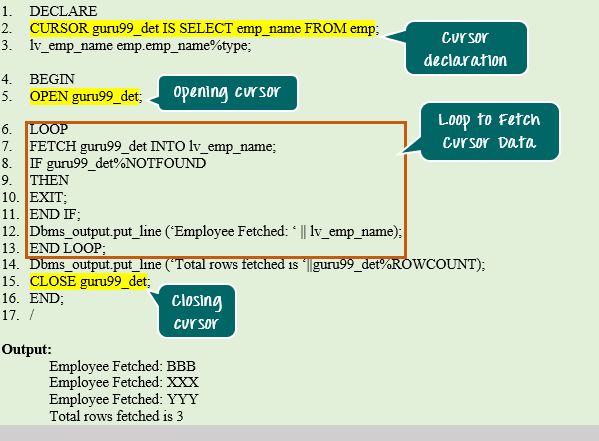
Si eres desarrollador o administrador de bases de datos y estás buscando dominar el lenguaje de programación PL/SQL, estás en el lugar adecuado. En este artículo, te presentaremos una...
Las funciones de cadena en Oracle SQL son una herramienta muy útil para realizar diferentes operaciones en cadenas de texto. Estas funciones de cadena en Oracle permiten manipular y...
Sin categoría
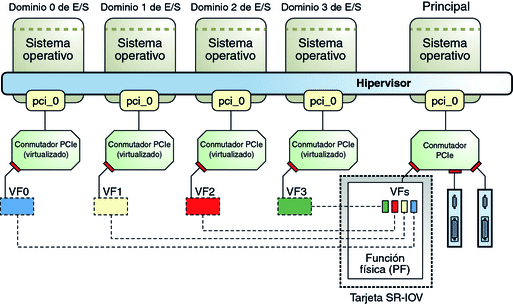
En el mundo de la gestión de bases de datos, Oracle es ampliamente reconocido por su potencia y versatilidad. Además de sus capacidades para almacenar y recuperar datos de...
Sin categoría
Esta sección de la guía titulada «Guía práctica para administradores de Oracle DBA | Tutorial DBA» se centra en las tareas comunes de administración de Oracle Database. Está diseñada...
Sin categoría
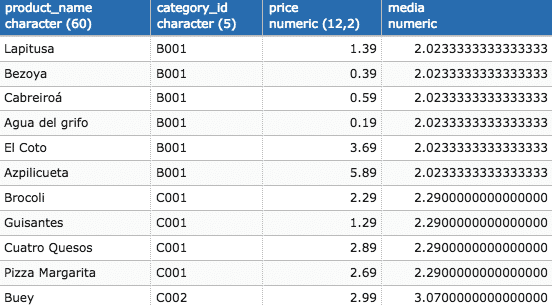
En el mundo de la programación de bases de datos, el uso de funciones de agregación es esencial para realizar cálculos precisos y eficientes. En el caso de oracle...
Sin categoría
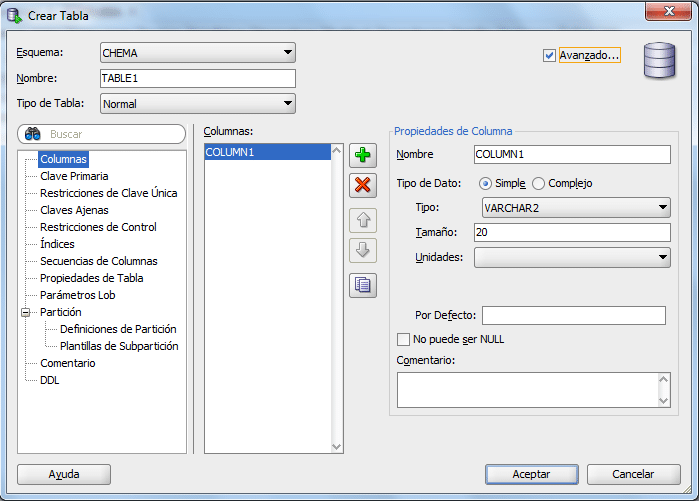
Oracle es uno de los sistemas de gestión de bases de datos más populares del mercado y cuenta con una amplia gama de características y funcionalidades. En este tutorial,...
Sin categoría
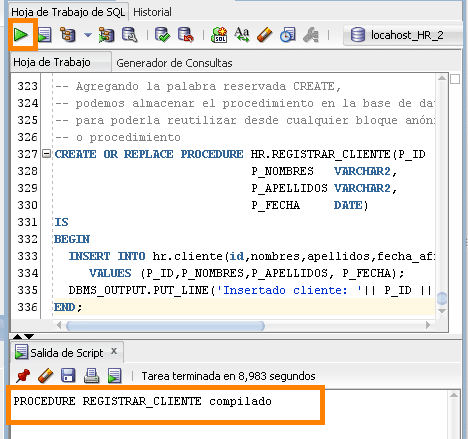
En este tutorial vamos a explorar cómo crear, compilar y ejecutar un procedimiento PL/SQL desde el entorno de desarrollo Oracle SQL Developer. Los procedimientos PL/SQL son unidades reutilizables que...
Sin categoría
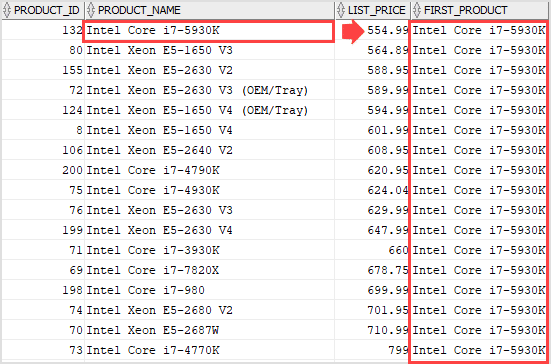
En este tutorial, exploraremos en detalle la función FIRST_VALUE() en Oracle y cómo se puede utilizar para obtener el primer valor en un conjunto ordenado de valores. La función...
Sin categoría
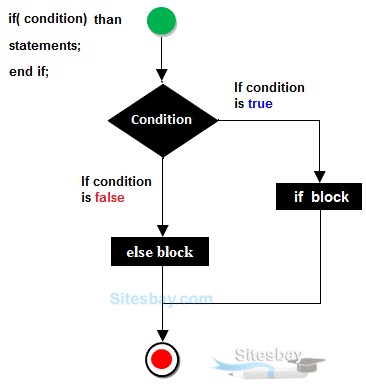
En el mundo de la programación, es común necesitar ejecutar un conjunto de instrucciones basado en una condición específica. En PL/SQL, el lenguaje de programación utilizado en Oracle Database,...
Sin categoría
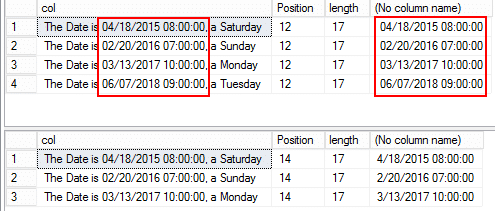
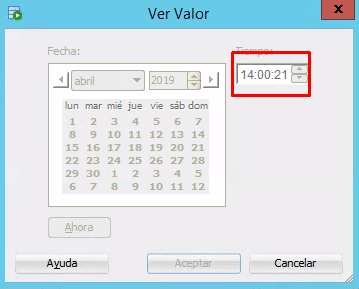
El Oracle DATE data type es una parte fundamental del lenguaje SQL utilizado en Oracle Database. Este tipo de dato permite almacenar de manera eficiente valores de tiempo y...
Sin categoría
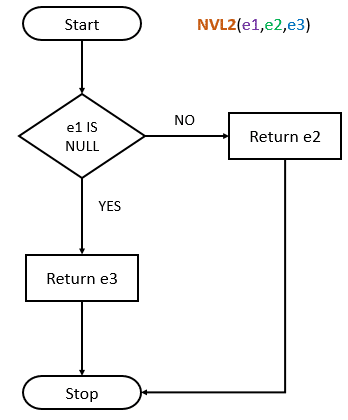
En este tutorial aprenderás cómo usar la función Oracle NVL2() para sustituir un valor nulo con diferentes opciones. La función NVL2() es una extensión de la función NVL() que...
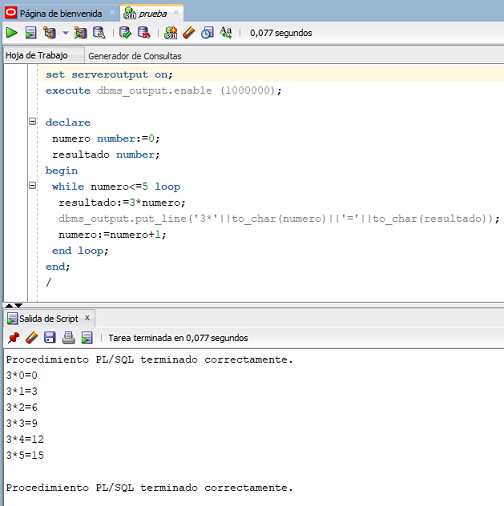
En PL/SQL, la instrucción WHILE es utilizada para ejecutar un conjunto de instrucciones mientras una condición especificada sea VERDADERA. Esta instrucción proporciona un control de flujo repetitivo, permitiendo que...